当ブログではこれまで「Simplicity2」というテーマを利用してきました。
無料で公開されている素晴らしいテーマです。
その作者さんが先日新たなテーマを公開。
それが「Cocoon」、こちらも無料のテーマです。
設計思想はSimplicityの時とほぼ同じということです。
が、完全な互換性はないらしい。
いろいろ修正するのも大変かなぁと変更するのに二の足を踏んでいましたが・・・思い切って変更してみました。
WPの無料テーマ「Cocoon(コクーン)」
テーマ自体の内容についてはオフィシャルサイトを見た方が早いと思いますのでここでは割愛。

なので簡単に特徴だけご紹介。
- シンプル
- 内部SEO施策済み
- 完全なレスポンシブスタイル
- 手軽に収益化
- ブログの主役はあくまで本文
- 拡散のための仕掛けが施されている
- カスタマイズがしやすい
(Cocoonオフィシャルサイトより)
特にページ高速化はかなり期待できると思います。
またソースコードの圧縮などプラグインでやっていたことがテーマ自体で実現できるようになっており、高機能で素晴らしいテーマだと思います。
とは言えまだ大まかにいじっただけ。細かい部分はまだまだこれから。
少しずつ調整しながら進めていきます。
カルーセルでアイキャッチがある記事のみを抽出
Cocoonテーマにはヘッダー下に幾つかの記事をピックアップしてカルーセルで表示する機能があります。
早速オンにしてみたのですがちょっと困ったことが発生。
機能的な問題ではなくブログ記事の問題なのですが、アイキャッチを設定していない記事も普通にピックアップしてしまう。
グレーかつ、ピックアップされるような記事じゃないものが並んで表示されるのは微妙なのでちょっと変更しました。
と言ってもパラメータを一つ増やしただけ。
親テーマの
tmp/carousel.phpの11行目あたり、
$args = array( 'cat' => get_carousel_category_ids(), 'orderby' => 'rand', //ランダム表示 'no_found_rows' => true, );
にパラメータを一つ追加。
'meta_key' => '_thumbnail_id'
するとこんな感じに。
$args = array( 'cat' => get_carousel_category_ids(), 'orderby' => 'rand', //ランダム表示 'no_found_rows' => true, 'meta_key' => '_thumbnail_id', );
これでアイキャッチ画像がある記事だけピックアップしてくれます。
ただし、テーマをアップデートしたら書き換えられますのでご注意を!
設定項目に入れてもらえればいいのですが期待はできませんし、
まぁテーマを更新したらちまちま直しましょ。
あるいは頑張って全部にアイキャッチ画像を設定するか。。。
ウィジェット設定画面での不具合について
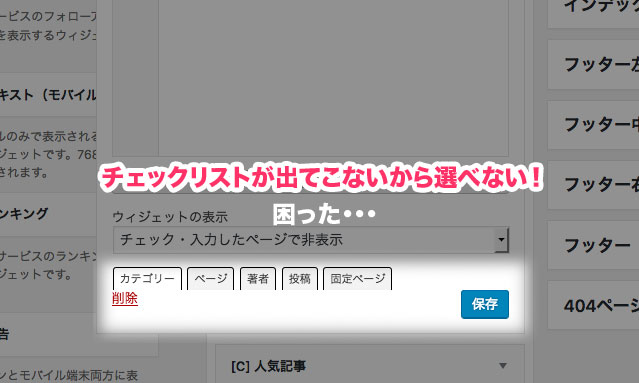
その後いじっているうちに見つけたのですが、ウィジェット設定画面で設定項目が表示されなくなる不具合を発見。
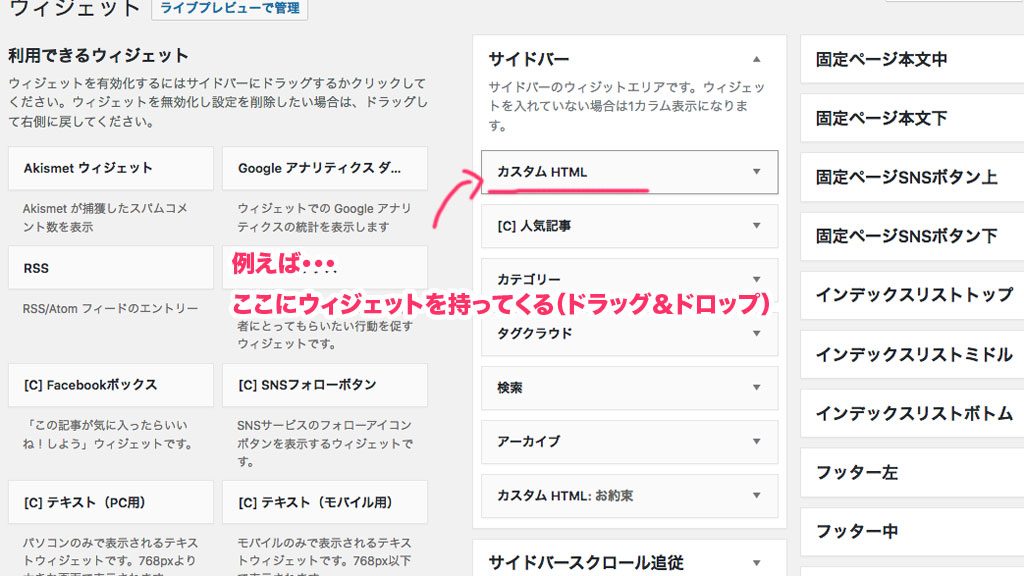
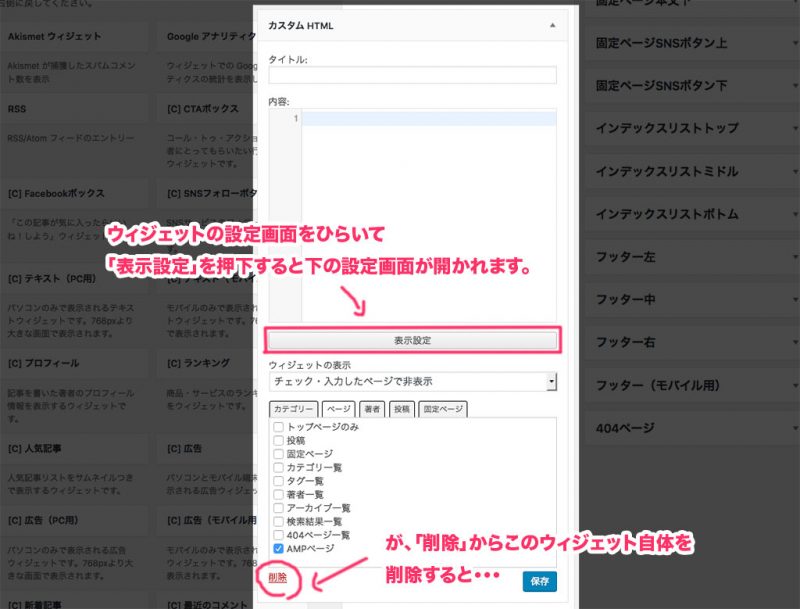
Cocoonではウィジェットの設定から表示するページを選ぶことが可能です。(素晴らしい!)
ところが一回でも削除して閉じたりすると次から表示設定が出て来ません。

最初はわけがわからず、こういう制限でもあるの?
もしかして場所によって表示設定が効かないの?とか思って混乱。
調べてもそんな情報出てこないし・・・ものすごい時間を無駄にした気がします。
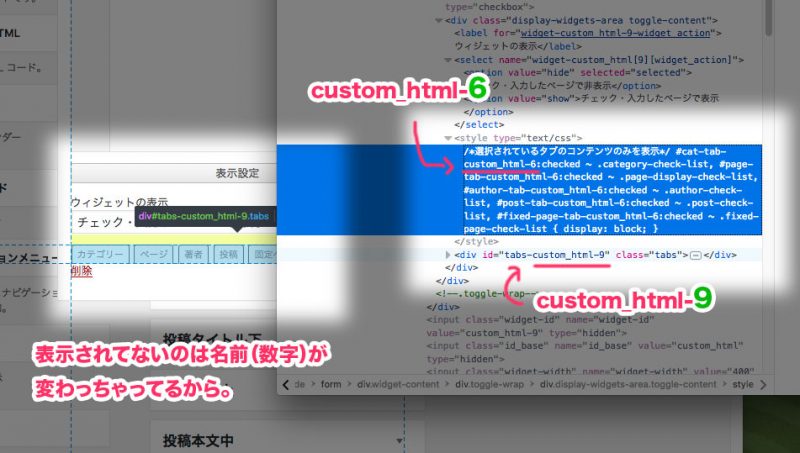
色々いじってみてわかったことはどうやら単に不具合(バグ)らしいということ。

スクリプトのソースを追うまではしてませんがセレクタ名の付け方あたりで問題があるようです。(削除することによって数字がずれていく)
試しにCSSの方の番号を変えて見たら無事表示されました。
場所によって表示設定に制限があるということではなかった。
とりあえず簡単な対処法としては
外観 > ウィジェット
からウィジェット設定画面に入りなおしましょう。それで一応直ります。
そのうちバグはFixされるでしょう。
AMPページはキャッシュが生成されていることに注意
さらに設定しているとAMPページだけ変更内容が反映されていないことを発見。
これまた時間をかけてわかったことはキャッシュが生成されているということ。
このキャッシュをクリアしないと反映されません。
Cocoon設定 > キャッシュ削除
からAMPキャッシュの削除をしましょう。
投稿の本文などを更新した場合はキャッシュも更新されますが、ウィジェットの変更などではキャッシュは古いまま保持されます。
何度リロードしても変わらない!・・・という時はチェックしましょう。
高速化機能の一部(JavaScript縮小化)に問題あり?
スクリプトを掲載する時などのコード表記に「SyntaxHighlighter Evolved」というプラグインを使ってきました。
コードを綺麗に装飾してくれるプラグインですが、
Cocoon設定の高速化にある「JavaScript縮小化」機能をオンにしているとうまく動いてくれない。
コンソールから確認するとシンタックスエラーが発生してスクリプトが実行されていない様子。
縮小化のプロセスで失敗してるっぽい。チェックを外したら問題なく表示されました。
どうやらこちらにもバグがありそうです。
JavaScript関連でなんかおかしかったら確認して見ましょう。
これは他のプラグインで実現したほうがいいかもしれません。
ちなみにソースコードの装飾についてはCocoonにもhighlight.jsを使った機能があります。
Cocoon設定 > コード から設定が可能です。
ただし記事中の該当部分を全部書き直していかなきゃいけないんだよね・・・。どしよ。
まとめ
まとめるような話でもないのですが、
このブログは2004年から始めて駄文を積み重ねてきました。
初期のものはほんとど〜でもいいような内容で正直申し訳ないのです。(^^;
でも消すのも忍びないのでそのまま恥をさらしています。
まぁその辺は読む人もいないでしょうし。
ということで、せっかくテーマを変更したのでちょっと記事にしてみました。
おすすめのテーマです。興味のある方は是非。





コメント